HTML5 vs. Native App Development
 As you're likely aware, there's a big debate going on about whether HTML5 web sites are a better platform for mobile apps than native code development using Android, iOS and Windows.
As you're likely aware, there's a big debate going on about whether HTML5 web sites are a better platform for mobile apps than native code development using Android, iOS and Windows.tel. 970 708 0899
fax. 970 497 4377
contact@marketimpacts.com
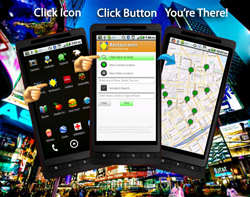
Click below to download free QuickClick apps for your Android smartphone...





Get a custom QuickClick app for your business. Use the format you see here or let us create a custom format tailored to your needs.

 As you're likely aware, there's a big debate going on about whether HTML5 web sites are a better platform for mobile apps than native code development using Android, iOS and Windows.
As you're likely aware, there's a big debate going on about whether HTML5 web sites are a better platform for mobile apps than native code development using Android, iOS and Windows.WebPlatform.org is a new organization and collection of websites that will provide open source resources for web development. It will cover topics such as HTML5, Canvas, SVG, Video, Animations, IndexedDB, CSS, WebGL, Transforms, Audio, Media Queries and FileAPI.
This entry is part of a series on programming Design Patterns that provides a framework for the rapid recall and use of patterns during application design.
 The Bridge design pattern is used to define multiple processes that work on multiple object types with similar aspects.
The Bridge design pattern is used to define multiple processes that work on multiple object types with similar aspects.
To understand how this pattern might be used, consider how software to control a real bridge might be constructed. Such an application would have two processes: trafficControl() and gateControl() which would control two types of objects: cars and boats.
class Bridge - contains methods to control bridge activities.
trafficControl(trafficType) - method that controls traffic signals.
gateControl(trafficType) - method that controls the bridge gates.
class Traffic - contains objects describing types of traffic.
cars() - defines car objects
boats() - defines boat objects
This entry is part of a series on programming Design Patterns that provides a framework for the rapid recall and use of patterns during application design.
 The Adapter design pattern is used to wrap a class in code that allows that class to be used via a different interface. Another name for the pattern is a Wrapper.
The Adapter design pattern is used to wrap a class in code that allows that class to be used via a different interface. Another name for the pattern is a Wrapper.
To understand how this pattern might be used, consider how software to display an image on a fixed size device might be constructed. Assume the following class and method are provided by the standard device software:
class Display - contains methods to create displays on the device.
displayImage(source) - method that displays an image with the dimensions of the device screen.
An adapter would fit an image of any size to the device screen:
class DisplayAdapter - contains methods that fit an image of any size to the device screen.
imageAdapter(original) - method that changes the size of the original image to fit the display screen.
imageResample(original, resized) - method that resamples the image for size change.
displayImage(resized) - uses the method built into the device to display the resized image.
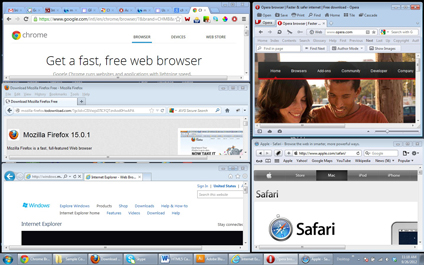
An analysis of Internet browsers by Top Ten Reviews places Google Chrome at the head of the list. The analysis shows, however, that it's a real horse race between the top five: Chrome, Firefox, Internet Explorer, Opera and Safari. Here are some of my observations based on this analysis and personal tests and experience:
Change after new releases: All of the browser developers are working hard to improve their products. With each new browser version release, the competitive landscape can change. For example, Internet Explorer had recently lagged in speed due to the lack of graphics hardware acceleration. Based on my tests, they're now the fastest running HTML5 Canvas animations.
Graphics hardware acceleration: GPU (Graphics Processing Unit) hardware acceleration is an important factor in browser speed. A browser displaying video or animation with GPU acceleration will outperform a browser without it by a factor of 3-4. That's right, 300-400%. A computer using just the CPU to manipulate graphics displays simply can't keep up with one using the combination of CPU and GPU. Hardware acceleration is a fairly complex topic. Basically, the browser offloads calculations from the CPU to the GPU. If you're interesting in some of the details, take a look at this discussion of hardware acceleration from the Chromium Projects.
Mobile lags desktop: Especially in speed, the mobile browsers lag desktop versions. Mobile devices simply don't have the computing power to match desktop devices.

The World Wide Web Consortium (W3C) has announced that a final recommendation for HTML 5.0 will be released in the 4th quarter of 2014. In spite of the "recommendation" terminology that W3C uses, this is official release of HTML5. This is a big deal and great news. Browser developers will have a firm definition of HTML5 they can use to bring their products up to a complete level of support for this latest version of HTML.
HTML5 they can use to bring their products up to a complete level of support for this latest version of HTML.
W3C has also defined the follow-on version, HTML 5.1, to be released in the 4th quarter of 2016. This release will include features that have been pushed out in order to get release 5.0 completed in 2014. Without this stragegy, W3C was looking at an indefinite specification development timeframe.
Browser developers are not waiting for 2014 to begin implementation of HTML5. You can use www.html5test.com to check the status of your browser to see which features are supported and www.caniuse.com for a summary of the status of support by all the major browsers.
 Software re-use has gained popularity and success due to technologies like Object Oriented Programming. Software classes and methods can be re-used based on their documented parameters and functionality.
Software re-use has gained popularity and success due to technologies like Object Oriented Programming. Software classes and methods can be re-used based on their documented parameters and functionality.
The emergence of mobile apps over the last few years offers another level of re-use, that of whole applications. Instead of re-developing the functionality of an app (e.g. Google Maps) the app can be invoked by passing control to the app, providing it with a valid input (e.g. an address.)
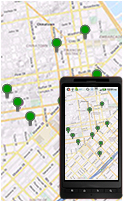
Marketimpacts.com developed a series of Android apps based on applicaiton re-use. The Quickclick Locale series of apps uses the Google Maps API to map the locations of various types of places such as ATMs, Restaurants and Shops. The value added by Quickclick is an easy to use front end and app icons for different types of places.
To our surprise, there seems to be some resistance from other developers to app re-use. The only negative comments the Quickclick apps have received complain that the app is passing control to Google Maps to do the mapping. Certainly, we could have created our own maps. But why? Are we really smart enough to out-develop Google? Would we really want to scramble to update our apps with new mapping capabilities to match Google? We think not. Google themselves promotes the idea of app re-use.
App re-use has some powerful advantages:
Lowered development costs: App functionality can be had for the cost of implementing a siimple interface to the app to be re-used.
Automatic upgrades: When the app you're re-using is upgraded, your app automatically benefits.
Higher quality: It's unlikely you'll be able to duplicate all the functionality of an existing app focused on a specific niche.
Leverage of user knowledge: If the app you're re-using is popular, many users will already know how to use it. This is certainly the case with Google Maps.
Access to complete app functionality: Some apps, including Google Maps, provide only limited functionality via an API (Application Programming Interface). By passing control to and re-using the entire app, your users gain access to full functionality.
 What makes good code comments? Should they be terse or expansive? Should they be frequent or used sparingly? Opinions on these and other aspects of code commenting vary widely. My take is this ... to answer these questions, start with the objectives for code comments:
What makes good code comments? Should they be terse or expansive? Should they be frequent or used sparingly? Opinions on these and other aspects of code commenting vary widely. My take is this ... to answer these questions, start with the objectives for code comments:
To assist in development: Comments aid in understand functionality being implemented in code. For example, they can be used as pseudo-code place holders for eventual real code.
To speed development and maintenance: Comments allow more rapid digestion of code sections. This is especially important when revisiting code not recently seen or code developed by others.
To clarify code: The function of a section of even well constructed code may not be evident. Comments can add that critical piece of missing information.
Given these objectives, here are some suggestions:
Comment appropriate groups of code: Sometimes a single line of code might need explanation. Or there might be a long section of code that repeats similar functionality and a single comment will suffice for the group. It's a judgment call.
Leave signposts for developers: Even if a section of code can be understood without a comment, how long will it take for you, or someone else, to understand it after time passes? Also, it's sometimes important to be able to understand the flow of a function or application without necessarily understanding all the details. Give yourself and others a break, make understanding as easy as possible. Most code is not a programming quiz.
Clean up comments: Keep them up to date and free of extraneous information. Remove temporary words used during development. Make them understandable. After all, that's their purpose in life.
Add comments while coding: It's tempting to think you can go back later and add a comment to some code that looks perfectly clear to you as you write it. Don't do it. Leverage the knowledge you have in that temporary cache in your brain.
Use a fairly uniform comment style: You don't have to be perfectly uniform, but it's a good idea to used some consistency within an application. It helps with understanding and looks more professional.
Add value to the code being commented: Don't just repeat what the code obviously tells you. Make the comment compliment and add value to the code.
 code commenting,
code commenting,  code comments | in
code comments | in  Computing,
Computing,  Design,
Design,  Programming,
Programming,  Software,
Software,  Testing
Testing  The Canvas feature of HTML5 is one of the most exciting new developments in web based capabilities in many years. Here are some key aspects:
The Canvas feature of HTML5 is one of the most exciting new developments in web based capabilities in many years. Here are some key aspects:
HTML5 - Canvas is a part of the latest revision and improvement of the previous version (HTML4, released in the late 1990's) markup language for displaying web pages on the Internet.
Canvas Tag - The <canvas> tag joins the other HTML tags (there are around 100 now) as a way to include single or multiple Canvas areas on a web page.
Bit Map Display - The Canvas area you define with a <canvas> tag is a bit map display. You can manipulate individual pixels to draw objects, images, animations and video.
Javascript Control - The Javascript language is used to control what is seen on the Canvas. The Javascript application code is placed between the <head></head> and <script></script> tags of the web page.
Browser Based - The computing needed to create a Canvas display is done within the browser. In other words, it's client based, not server based. The means that creating a Canvas application is simpler than one requiring server based programming. It also means that the computing power needed to generate the Canvas display is not concentrated in single servers. Each user's browser handles its own work.
Animation - Canvas applications can generate animations. This is accomplished using callbacks from the browser. The Canvas application designates one of its functions to be called from the browser at specified time intervals. During each of these callbacks, the application draws a new Canvas display, moving objects slightly. When viewed as a continuous flow of Canvas displays, an animation is generated.
Audio/Video - Audio and video can be incorporated into your Canvas applications. Moving objects can create sounds and video images can be melded into other application objects. This is done without the use of any audio or video plugins.
Gaming - Game developers have all to tools necessary to create compelling HTML5 Canvas games.
Fun - Putting aside the technical aspects of Canvas ... it can be described as just plain fun. An HTML5 Canvas is a place where as a developer you can express your creative energies and as a user you can have expanded and enjoyable experiences.
For a more details look at HTML5 Canvas, watch for my upcoming book: HTML5 Canvas for Dummies.
One of the useful features of HTML5 Canvas is the ability to integrate audio, either with or without an audio player. Click here to see if it works on your browser.